mac上通过Typora写博客
三月 12, 2020
用过各种Markdown的编辑器, 最终选择typora, 其中最吸引我的就是图片的插入和实时预览,typora支持通过复制粘贴将剪切板图片插入文本, 并设定保存的路径, 让人将更多的精力用在写作上, 简单概括就是写的舒服
但是在使用hexo搭建博客系统时, 如果使用了post_asset_folder配置, 本地图片引用的话会出现图片路径寻址错误(不使用图床的原因是不便于管理, 也无法保证图床长期有效), 如果将所有图片都存在images目录下是没有问题的, 对于一个正常网站来说这样分配图片是没有问题的, 但是对于个人博客来说, 还是希望将图片与对应文章归类到一起, 所以还是小小折腾了下
Typora配置
配置保存图片路径
首先需要将hexo的source目录作为typora的根目录导入

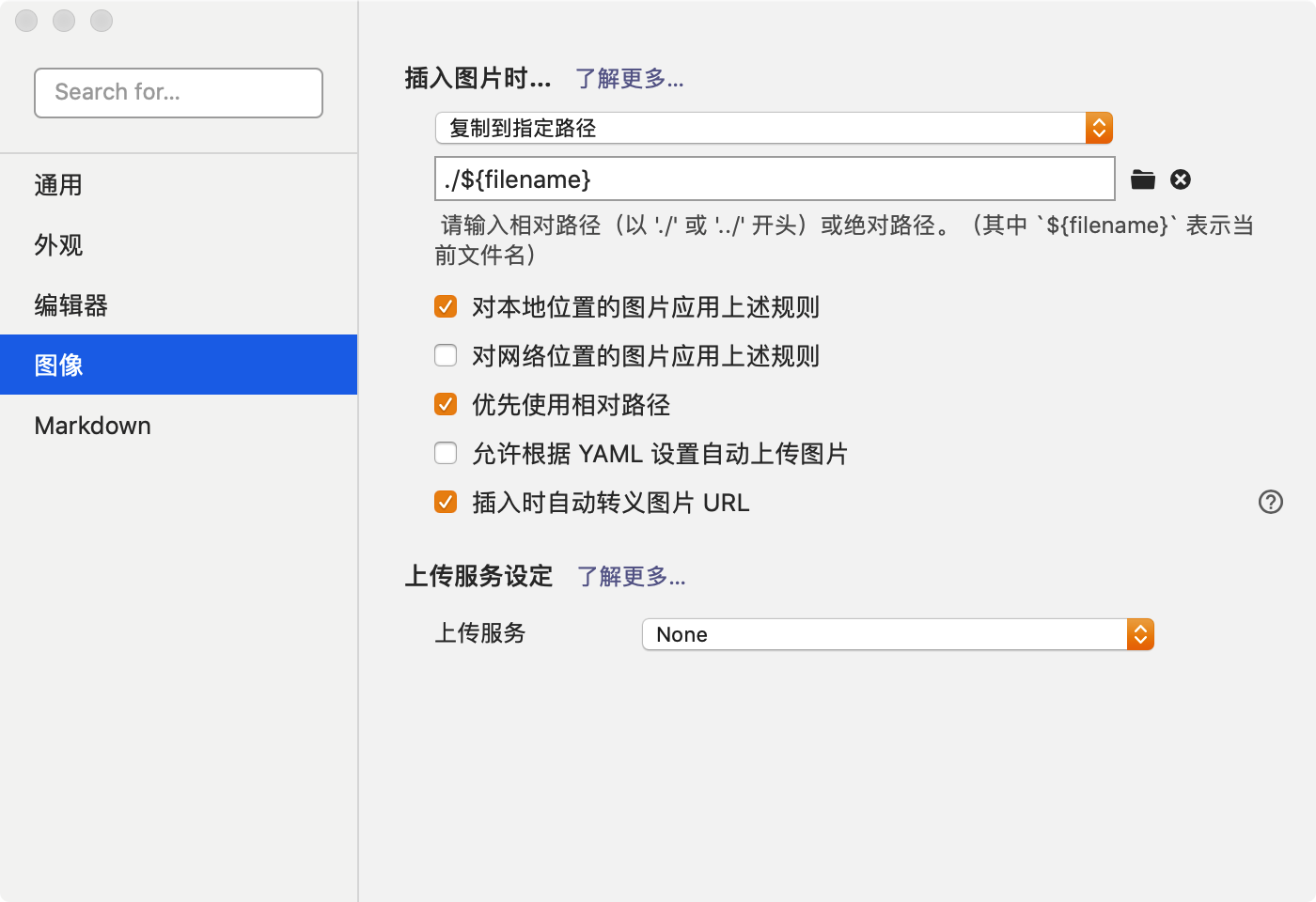
然后将图片插入格式选择复制到指定路径, 路径选择./${filename}表示存到文档的同名目录下, 这样就与hexo的post_asset_folder配置保持一致
路径需要选择优先使用相对路径
Hexo 配置
typora图片存储路径修改后, typora上显示正常, 但是通过hexo发布后会寻址错误, 原因是因为typora生成相对路径是当前文档同名目录下的图片, 而hexo的post_asset_folder配置最终生成路径图片与文档是同级目录
安装hexo-asset-image插件
hexo-asset-image 插件可以替换生成html图片的地址, 但是并不支持较新的hexo版本,需要修改插件代码路径拼接部分
var version = String(hexo.version).split('.');var link = data.permalink;
if(version.length > 0 && Number(version[0]) == 3)
var beginPos = getPosition(link, '/', 1) + 1;
else
var beginPos = getPosition(link, '/', 3) + 1;当然已经有人做好了:
https://github.com/7ym0n/hexo-asset-image
本地安装:
$ npm install https://github.com/7ym0n/hexo-asset-image --save查看评论