Hello World
好目睫之利者,利在害中而不弃;好终身之利者,利在目睫而不为。 —— By 庄元臣
万物从hello world开始, 由于电脑重装,之前博客都被洗掉, 所以重新通过hexo搭建了一套.
当然这次吸取教训,将博客代码放在git上, 正好发现腾讯coding提供持续集成功能, 所以代码就放到了coding上, 具体的思路是, 本地提交代码->coding->持续集成生成静态页面->githubpages->展示, 这里也可以直接使用coding的pages功能.
配置持续集成

创建
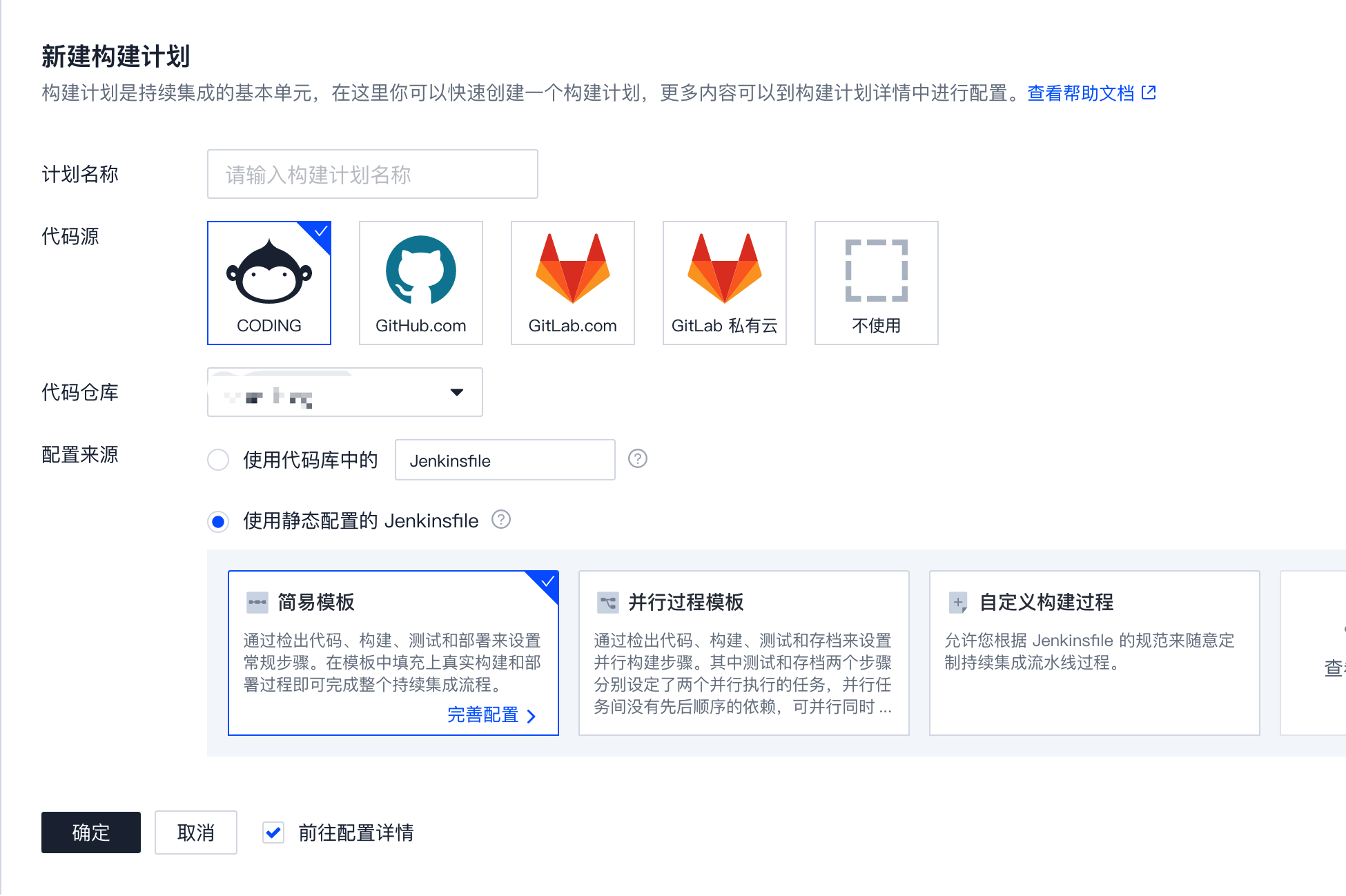
在coding构建一栏,添加构建计划,代码源选择coding, 使用静态配置的Jenkinsfile, 触发条件选择推送触发
Jenkinsfile文件配置
分支拉取
stage('检出') {
steps {
checkout([$class: 'GitSCM', branches: [[name: env.GIT_BUILD_REF]], userRemoteConfigs: [[
url: env.GIT_REPO_URL,
credentialsId: env.CREDENTIALS_ID
]]
])
}
}配置主题拉取
由于我是将主题作为git的submodule引入的所以拉取博客代码后需要同步主题git的module:
$ git submodule init
$ git submodule update持续集成配置
stage('构建') {
steps {
echo '构建中...'
sshagent([sshkeyId]) {
sh('''#!/bin/sh
git submodule init
git submodule update
''')
}
sh '''#!/bin/sh
npm install
npm run hexo:clean
'''
echo '构建完成.'
}
}其中sshkeyId是自己配置的用户凭证id
部署
部署也是通过持续集成来调用hexo的部署命令
stage('部署') {
steps {
echo '部署中...'
sshagent([sshkeyId]) {
sh('npm run hexo:deploy --generate')
}
echo '部署完成'
}
}sshagent工具保证内部块ssh通信在其指定的环境(ssh通信自动使用sshagent的密钥对), 因为我这里部署到github page, 所以这里sshkeyId对应的是coding与github的密钥对
编写博客
持续集成配置完成后, 本地写完markdown, 直接git push后自动部署到github page, 当然还可以通过其他持续集成工具, 比如Travis CI等, 为什么用coding, 免费的东西谁不喜欢 ~ ~.